收藏css工具类
实用css资源类 🌈
精选的 70 个基于 Web 的实用工具的集合
每个都将生成纯 CSS,而不需要 JS 或任何外部库。完全归功于这些应用程序背后的作者
引用
属性生成器
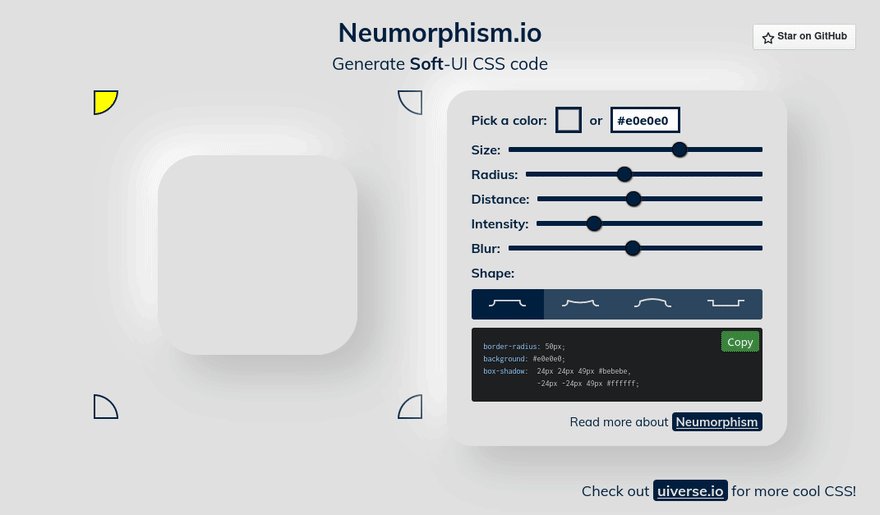
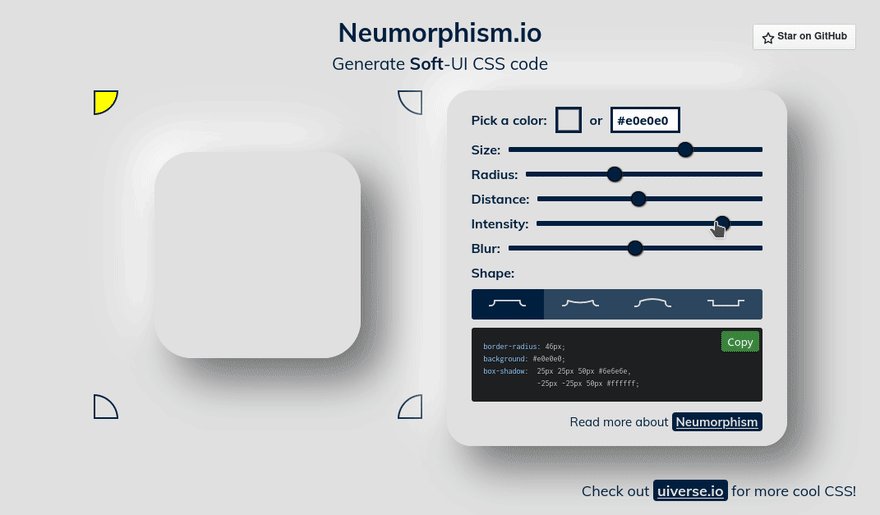
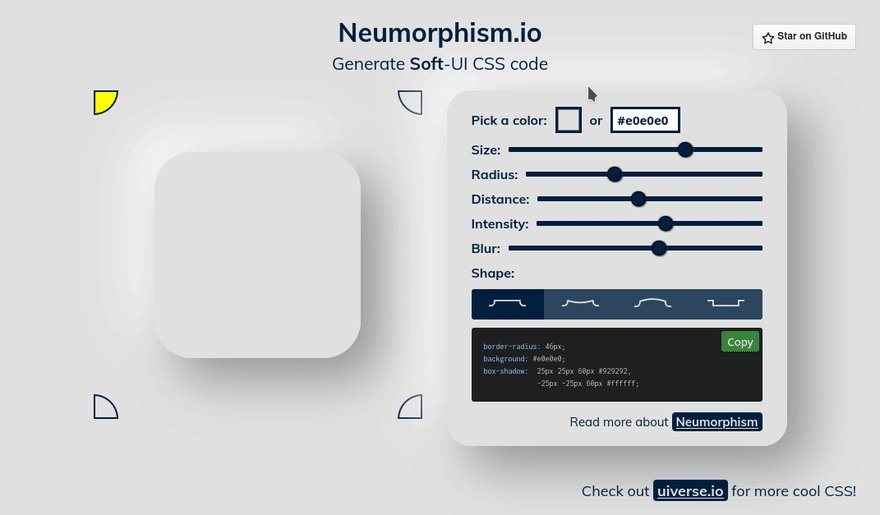
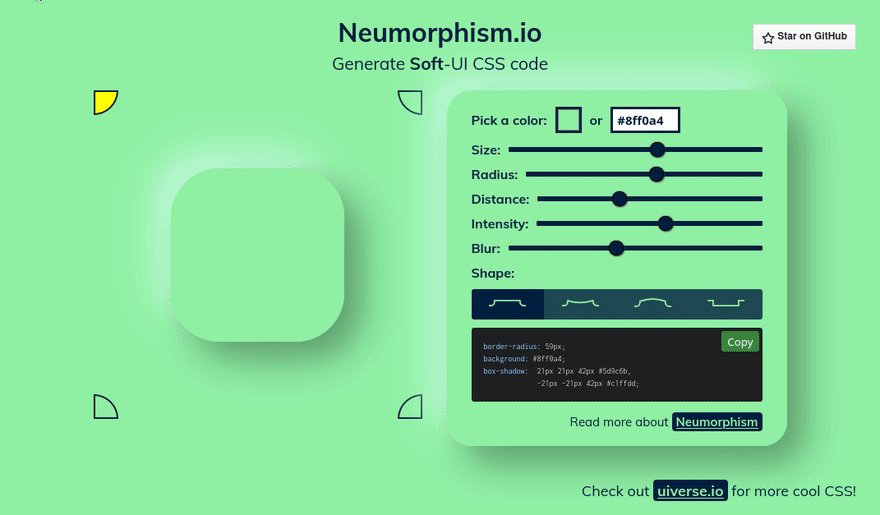
1. Neumorphism
使用嵌入阴影生成 Soft-UI CSS 样式,作者 @adamgiebl
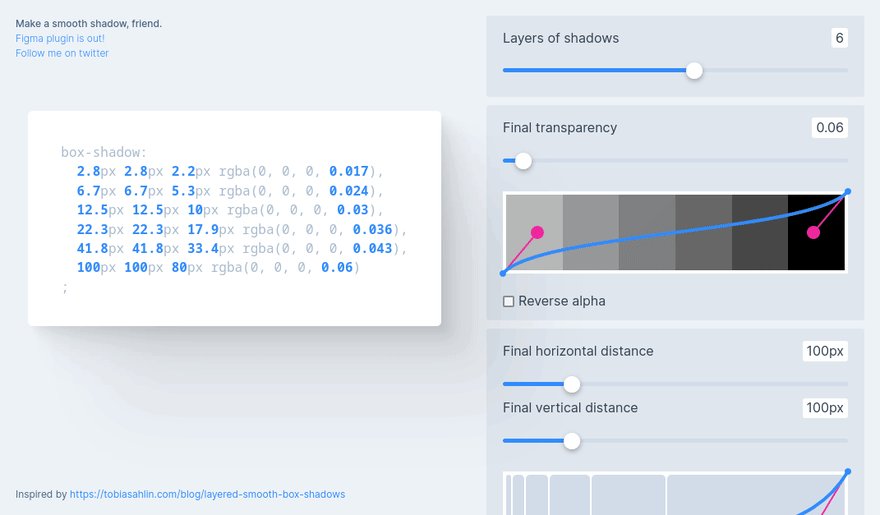
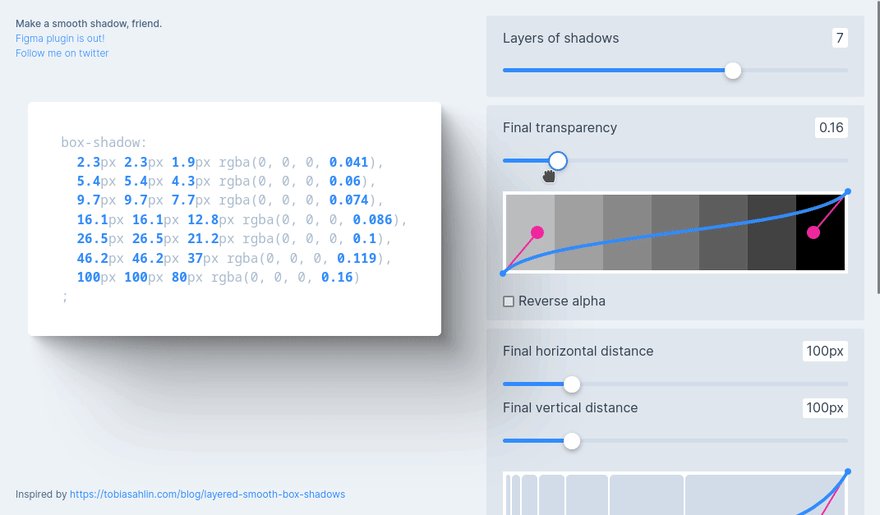
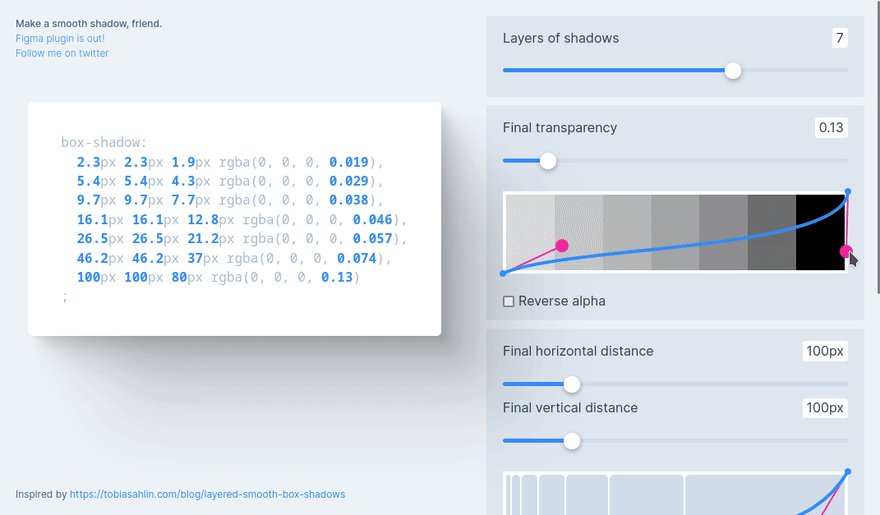
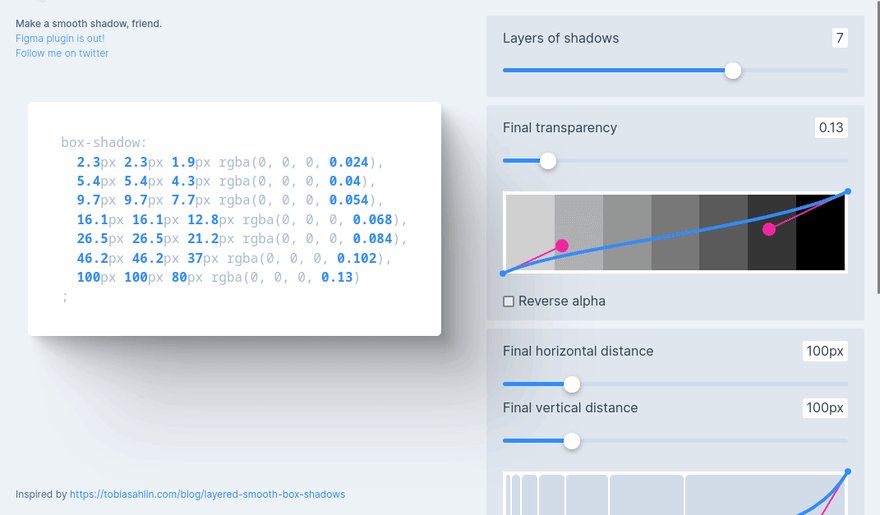
2. Shaddows Brumm
制作和预览精美平滑的阴影 @brumm
3. Fancy Border Radius
生成具有边界半径的形状对象 @9Elements. 类似于 BlobMaker
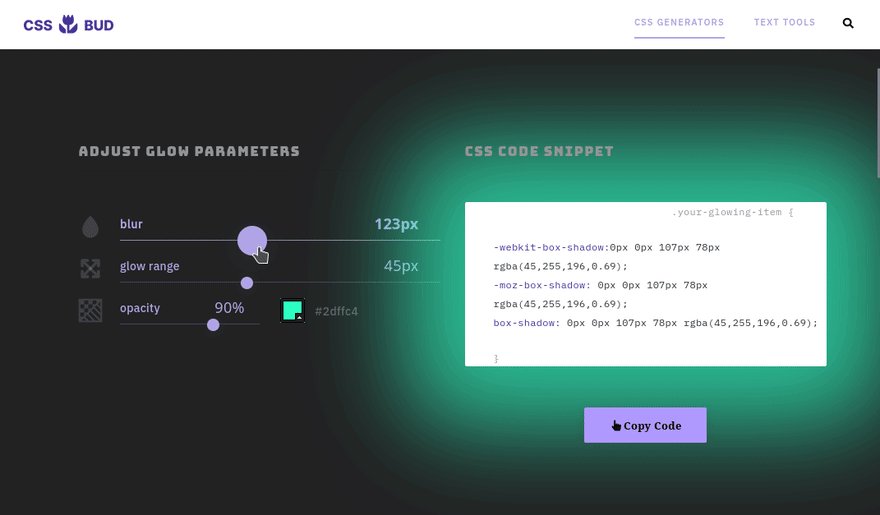
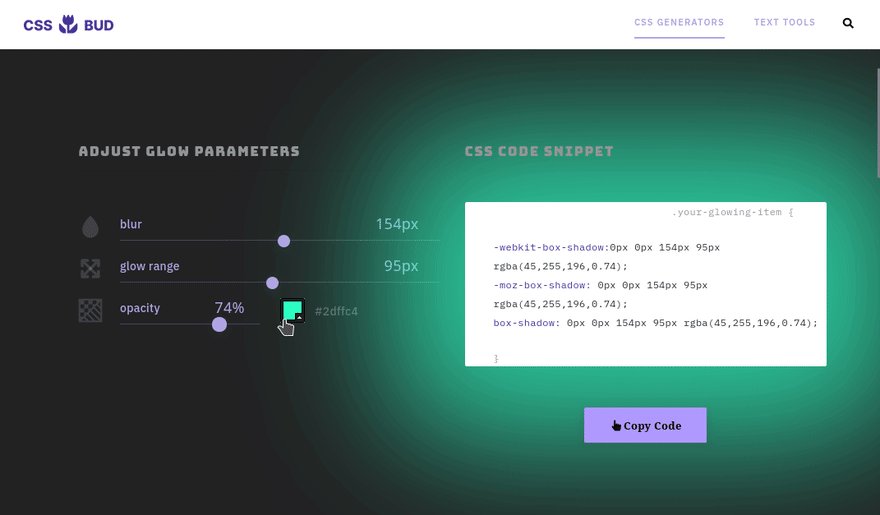
4. Glow Generator
生成纯CSS,跨浏览器发光效果
5. Clothoid Corners
通过 CSS 剪辑路径生成回旋圆角 Takehiko Ono
6. Glassmorphism
构建半透明、模糊的玻璃状背景。类似于 ui.glass/generator
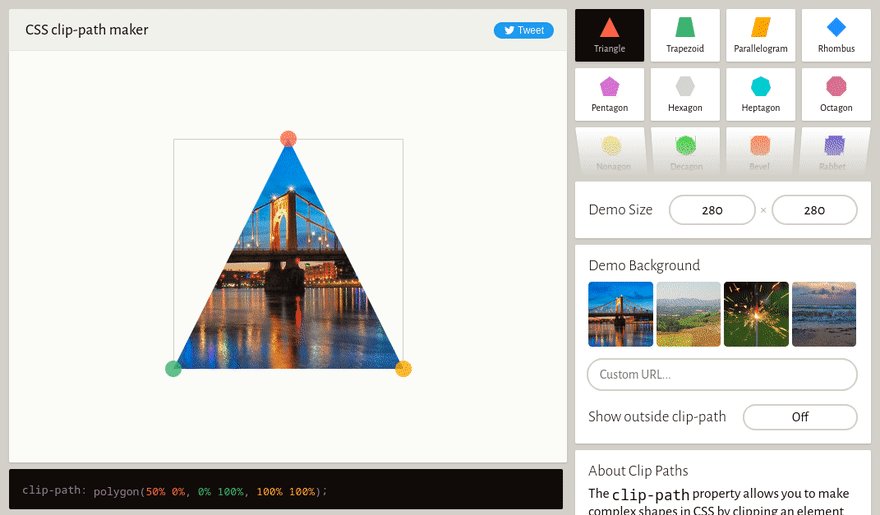
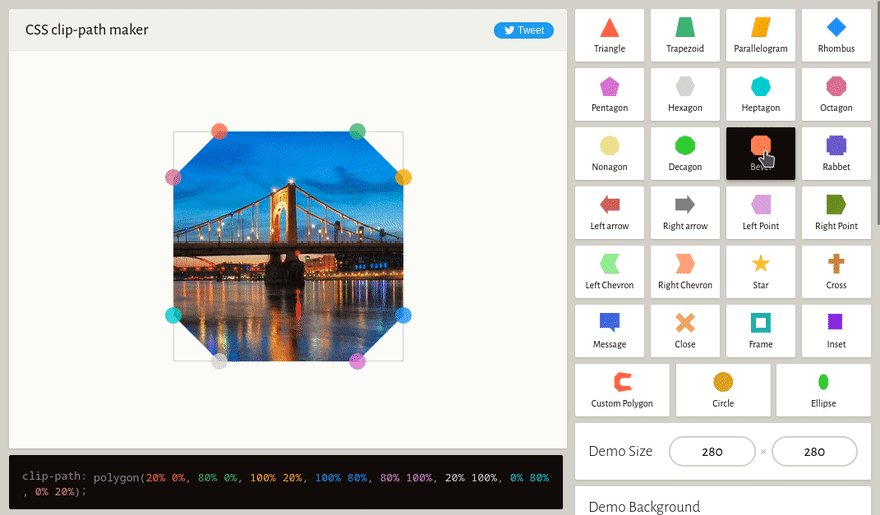
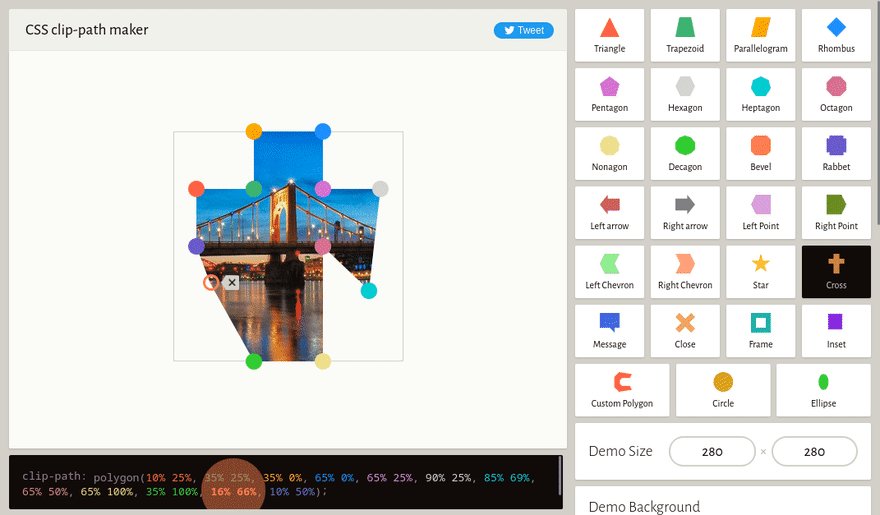
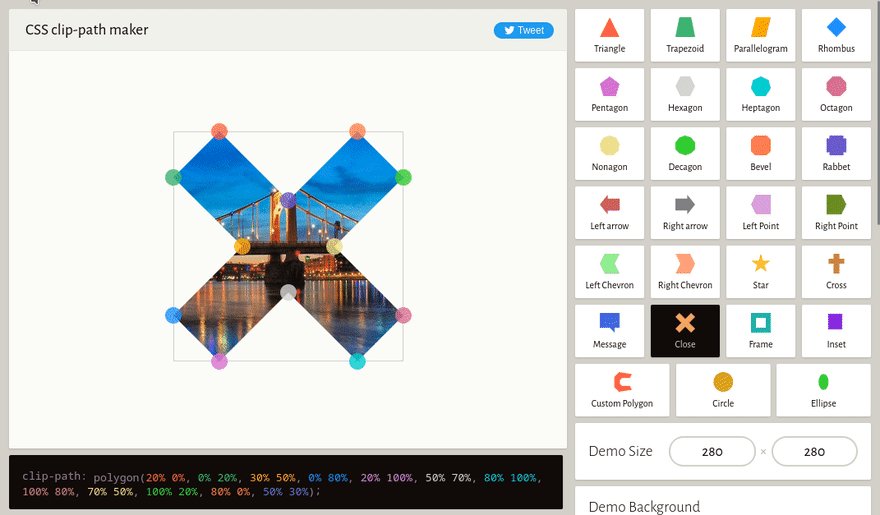
7. Clipy
使用剪辑路径生成复杂形状的对象 @bennettfeely
8. CSS Filters
生成和预览纯 CSS Instagram 风格的照片滤镜 @ghosh
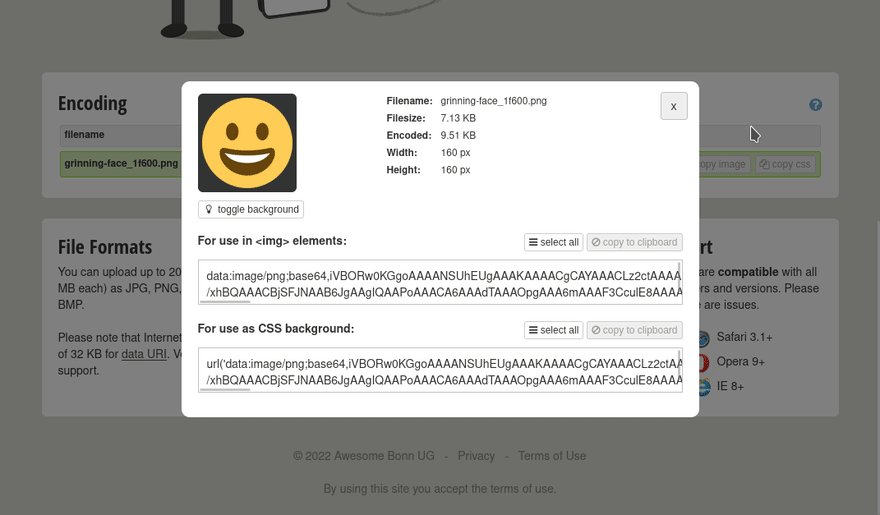
9. Base64 Image
直接在 CSS 中使用 Base64 对图像进行编码
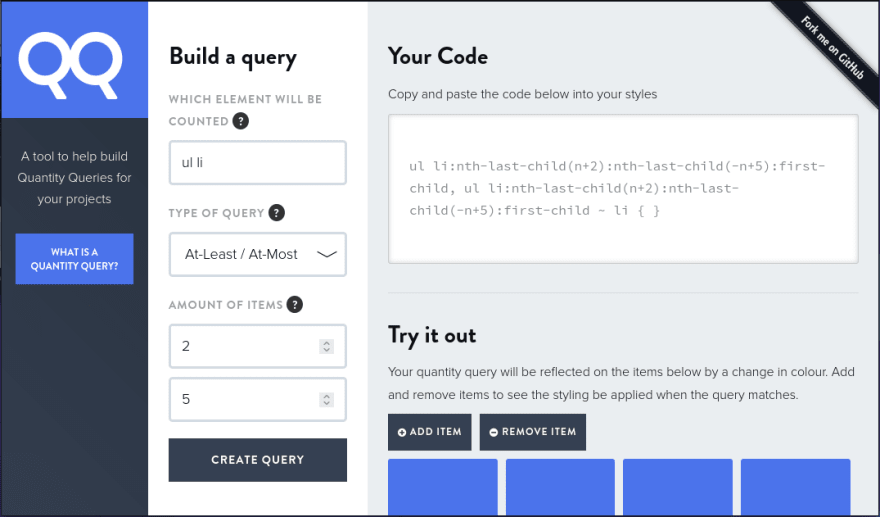
10. Quantity Queries
生成基于数量的 CSS 查询,作者 @drewminns
Animations
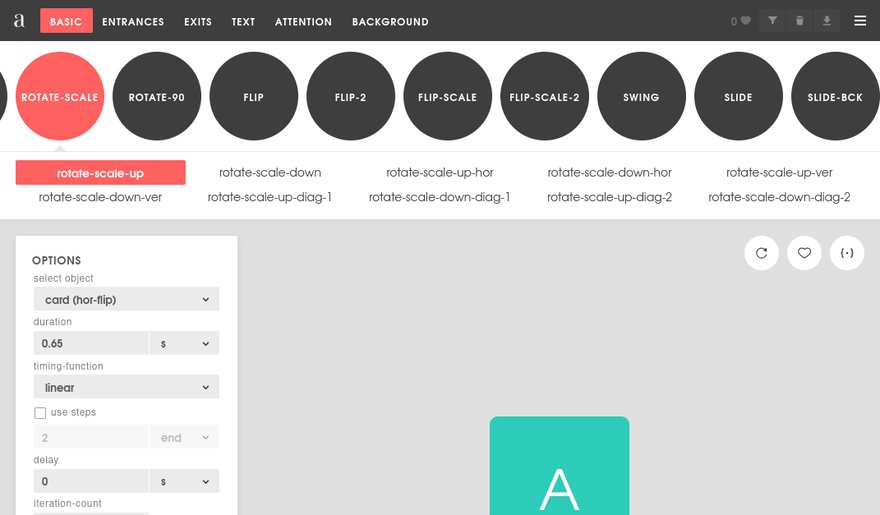
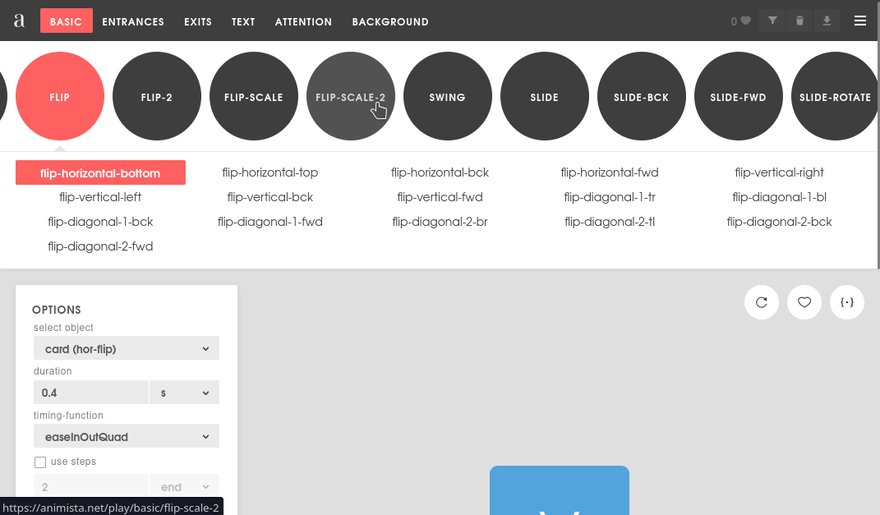
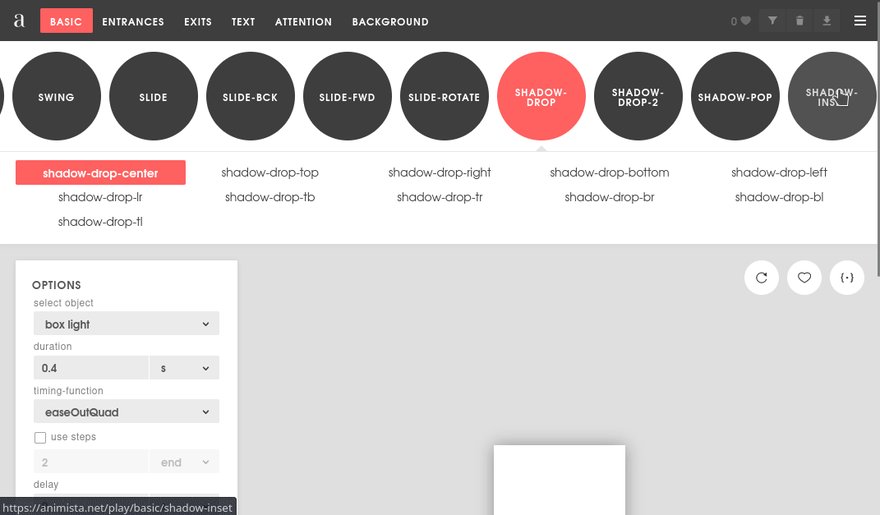
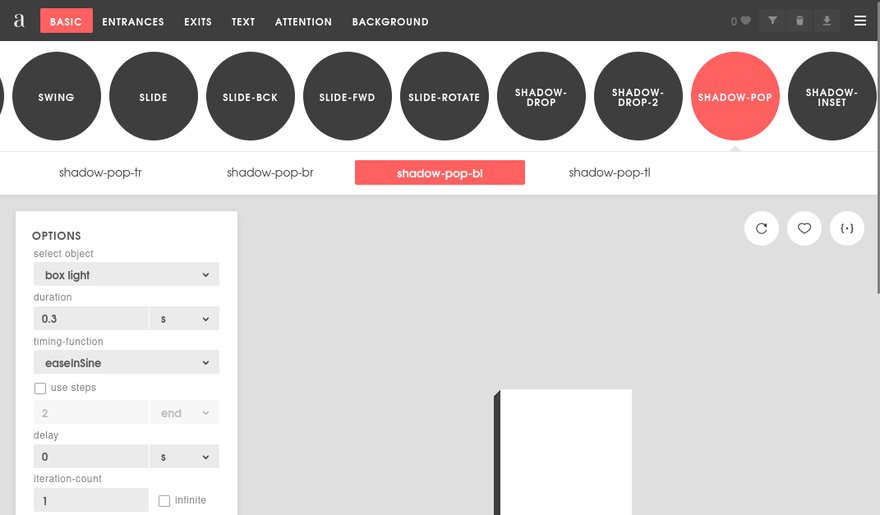
11. Animista
CSS 动画实时预览和生成器, by Ana T
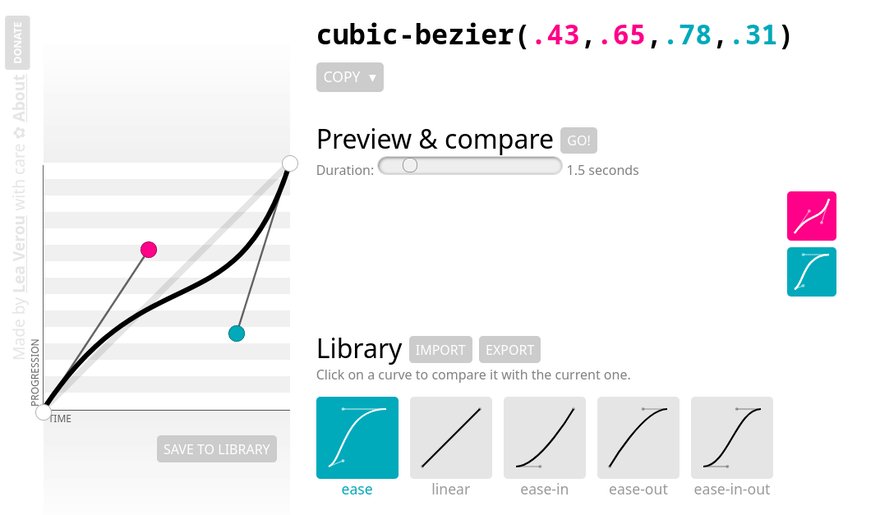
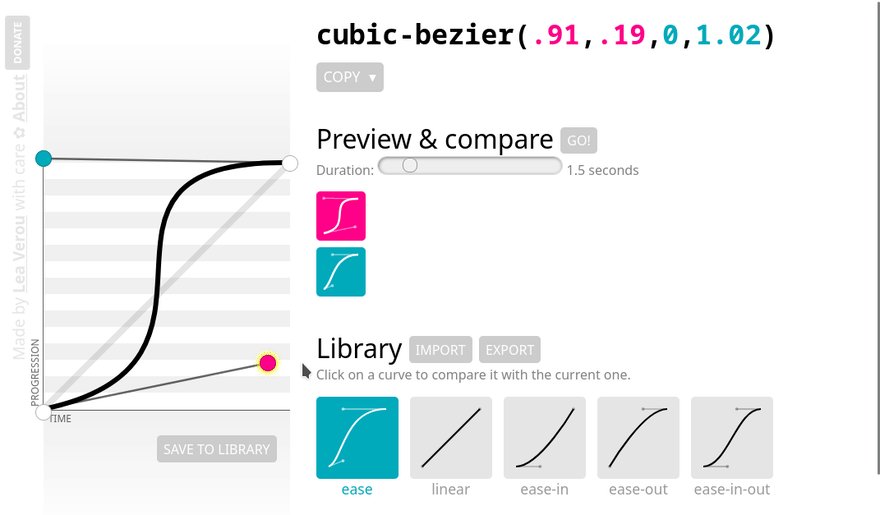
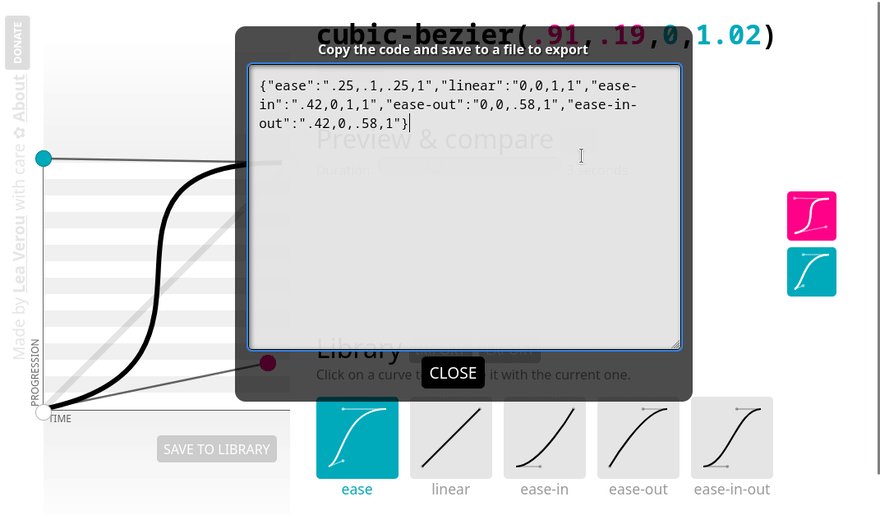
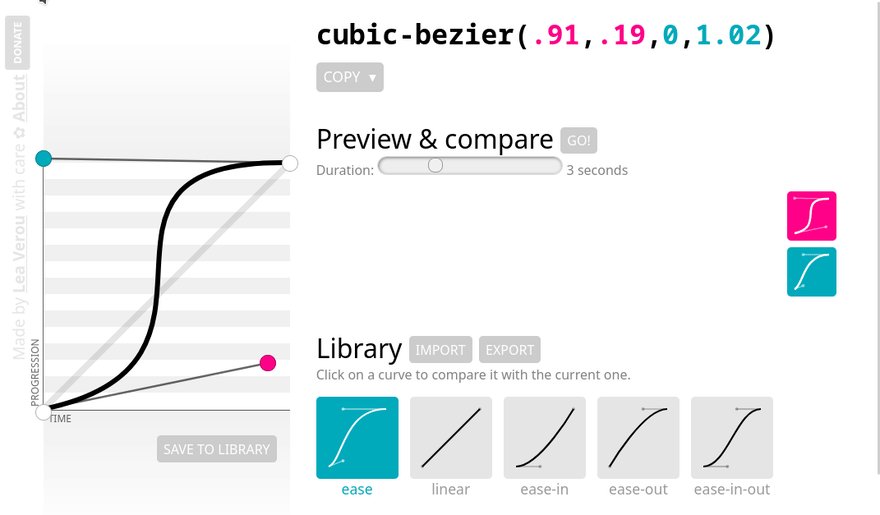
12. Cubic-Bezier
预览并生成高级立方贝塞尔曲线动画 @LeaVerou
13. Keyframes
高级关键帧动画制作器 @mitchas
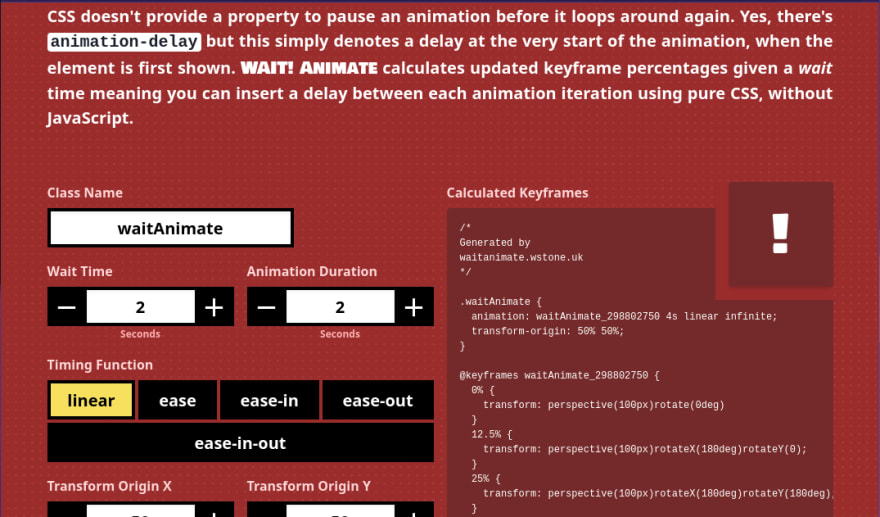
14. Wait Animate
使用 animation-delay 来模拟延迟 @will-stone
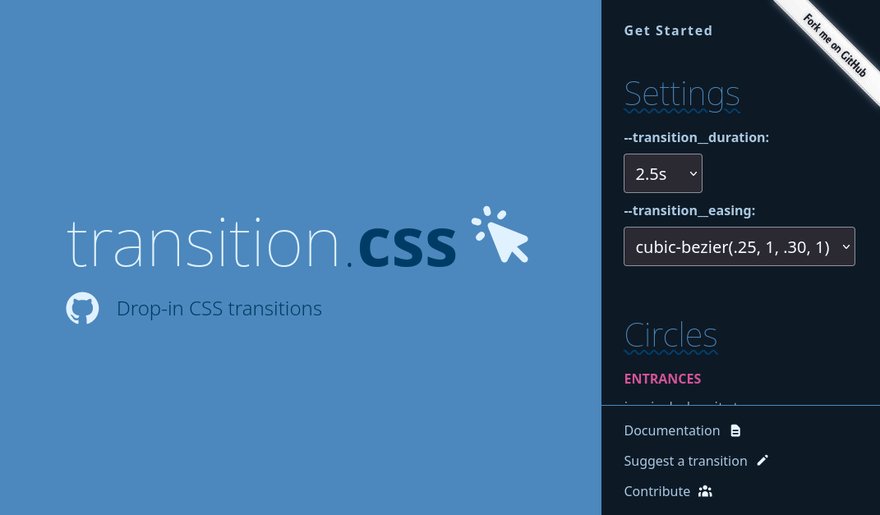
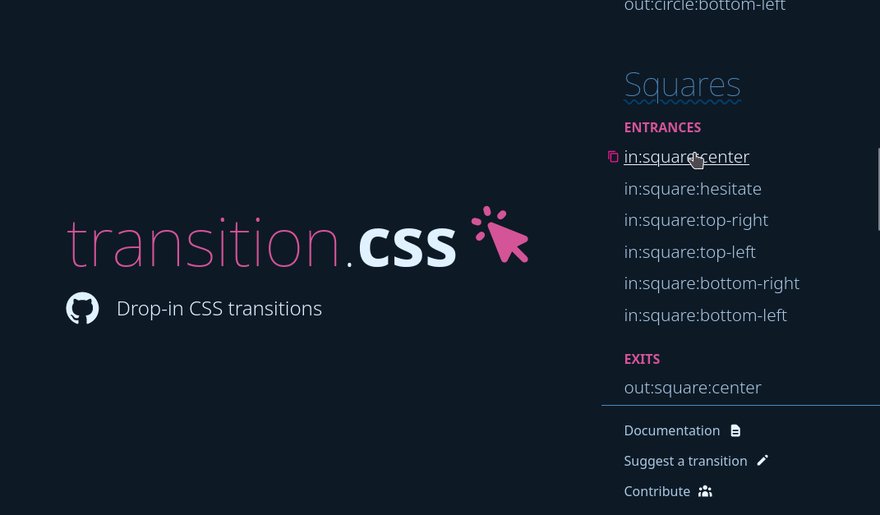
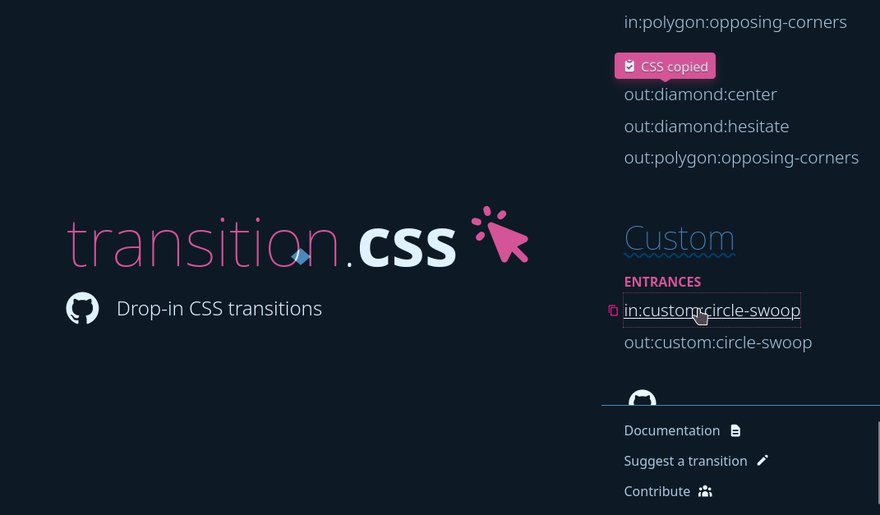
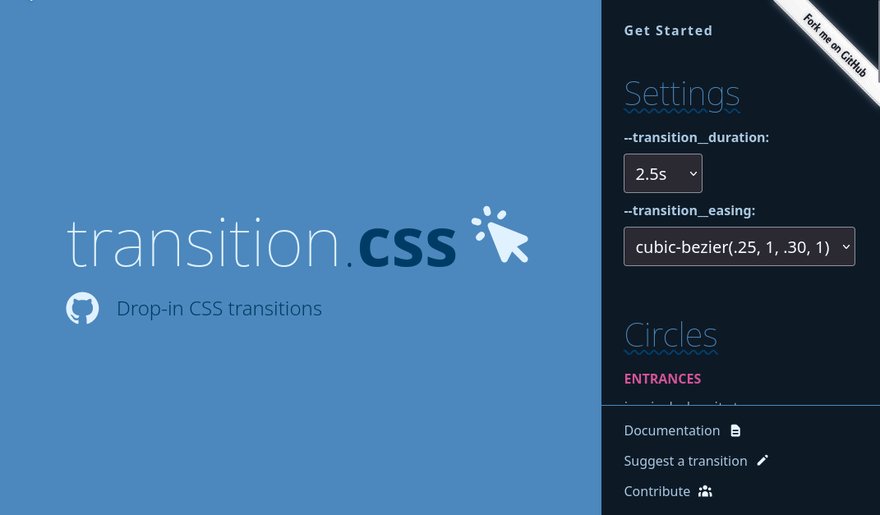
15. Transition.Style
复制粘贴过渡动画 @argyleink
Backgrounds
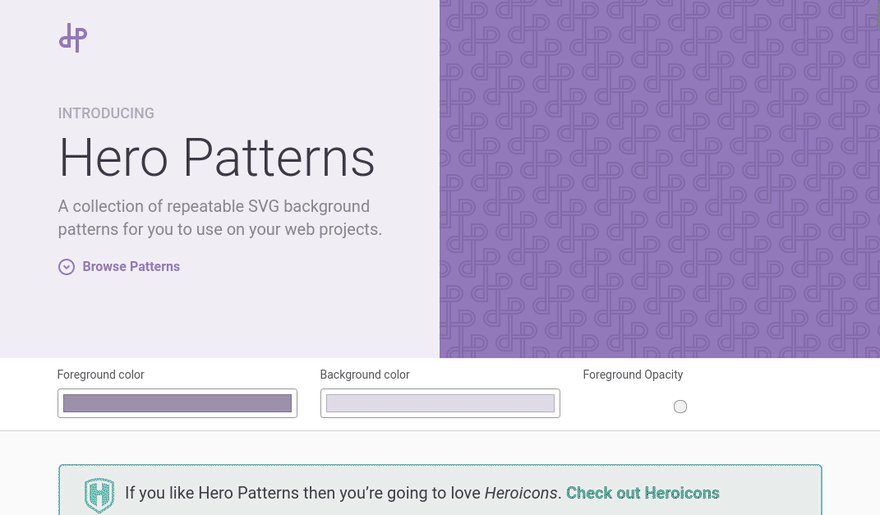
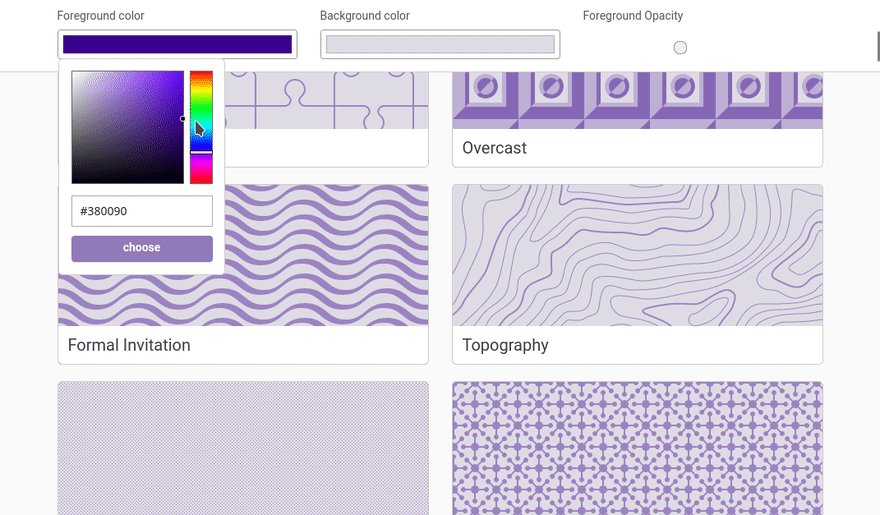
16. Hero Patterns
查找和自定义简单的纯 CSS 图案背景 @steveschoger
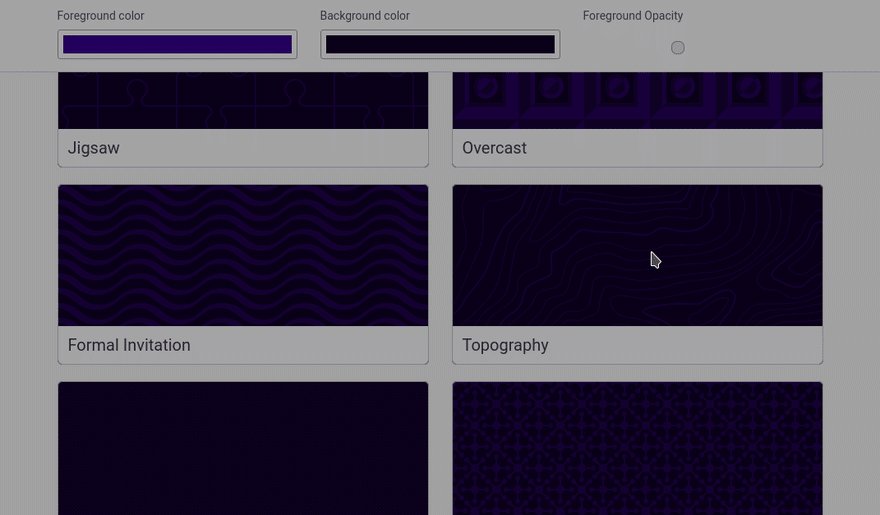
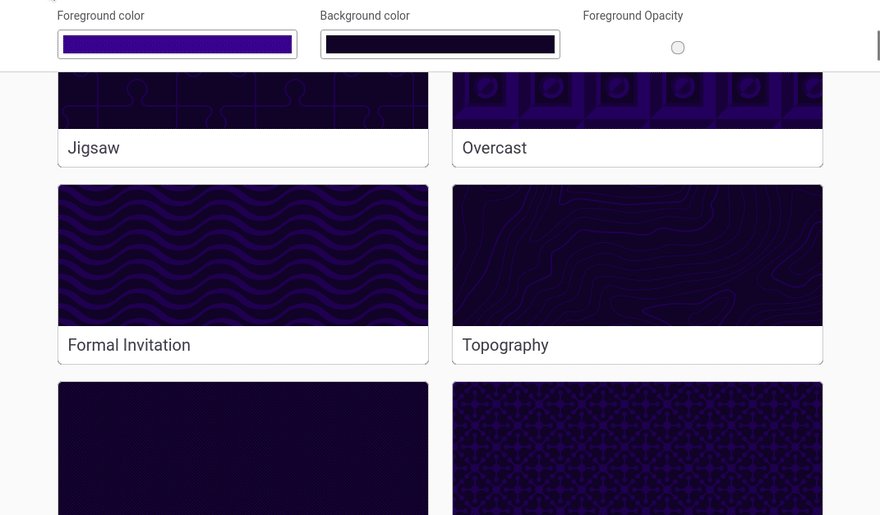
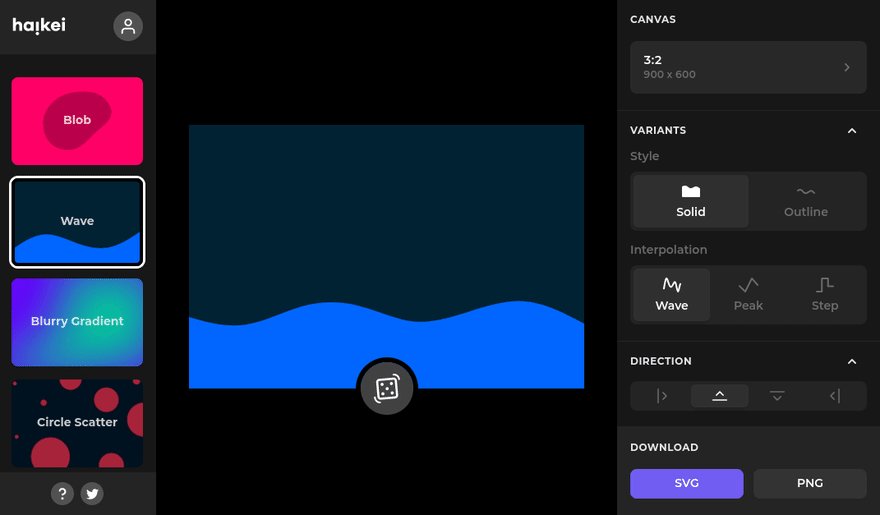
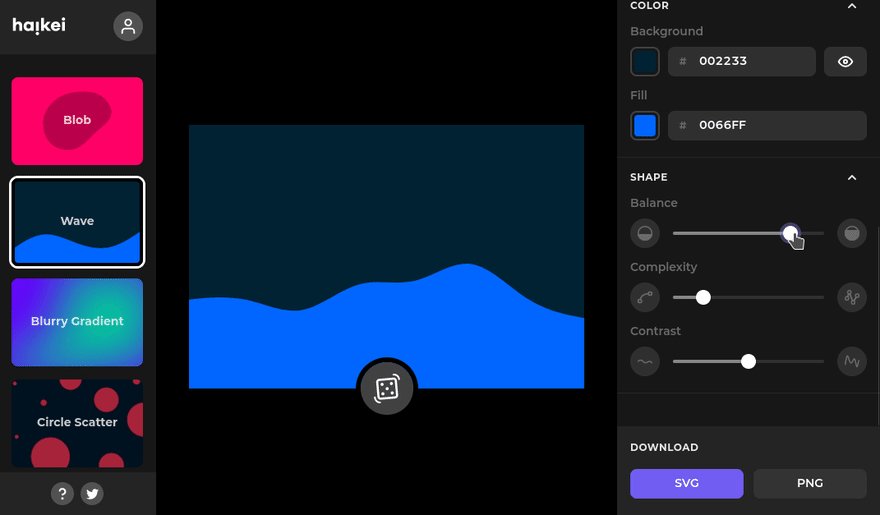
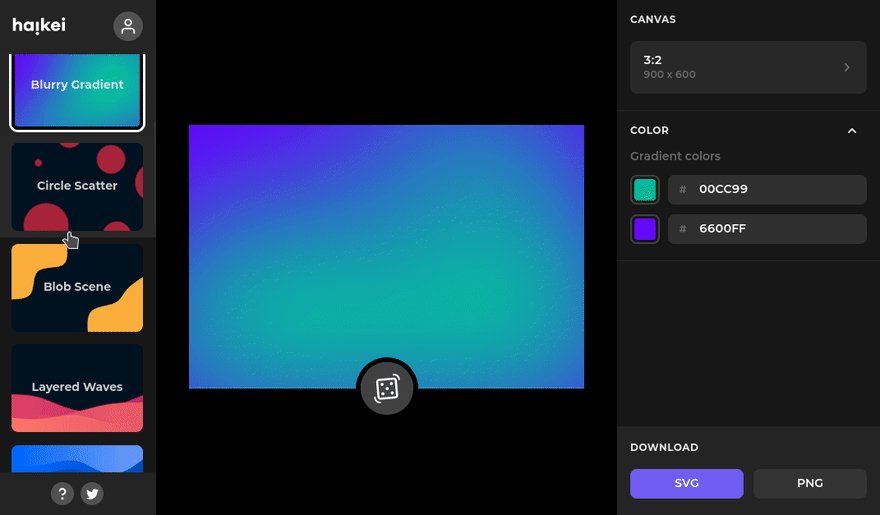
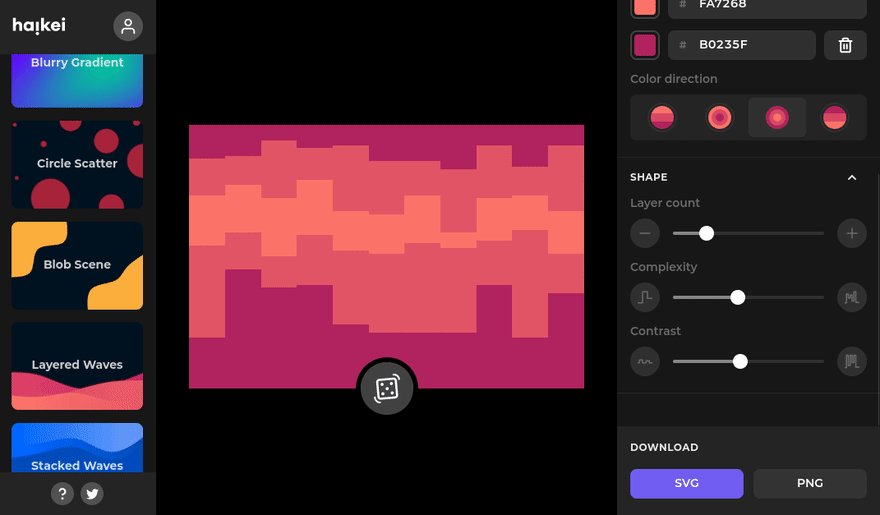
17. Haikei
生成独特的有机 SVG 横幅和背景 (类似于 Shape Divider)
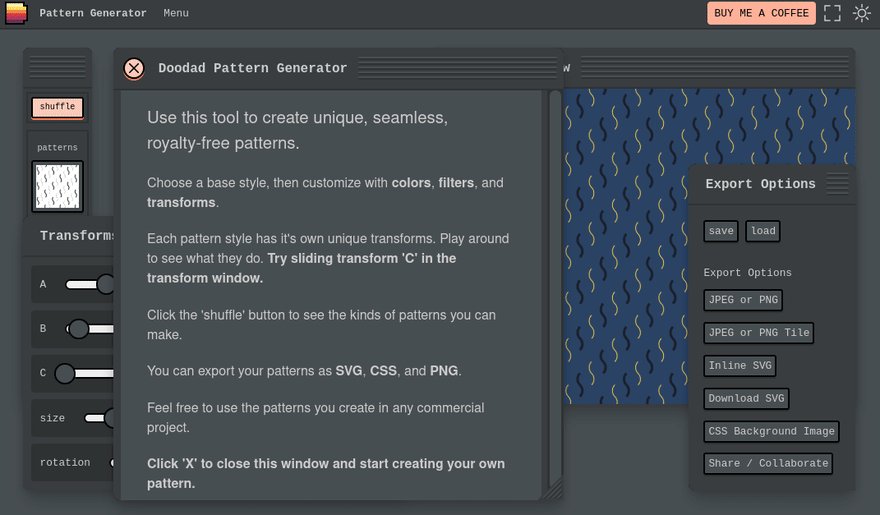
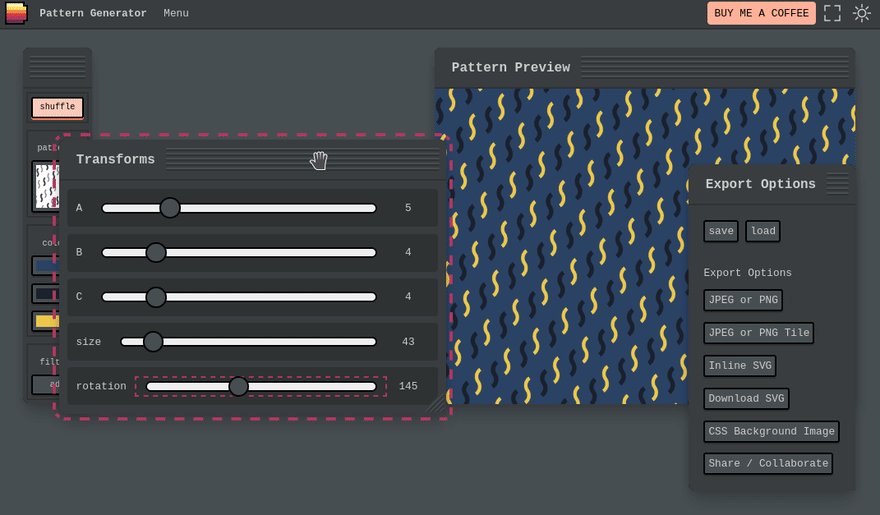
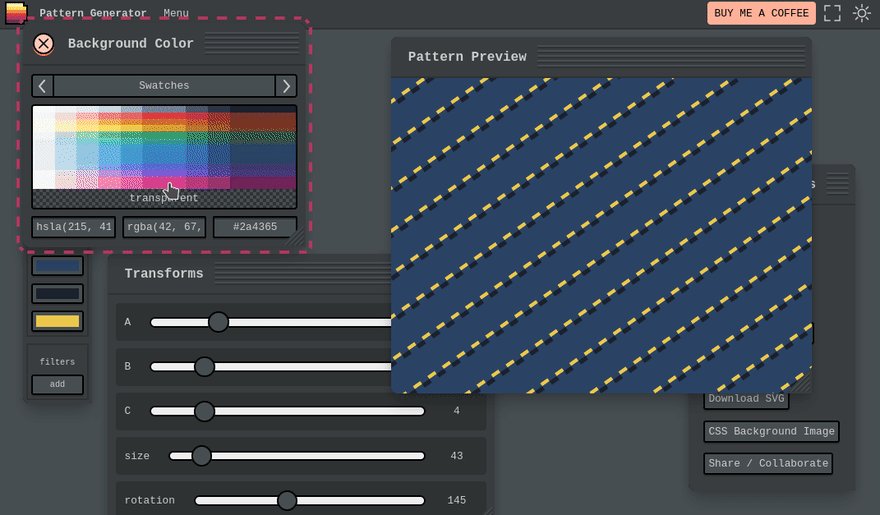
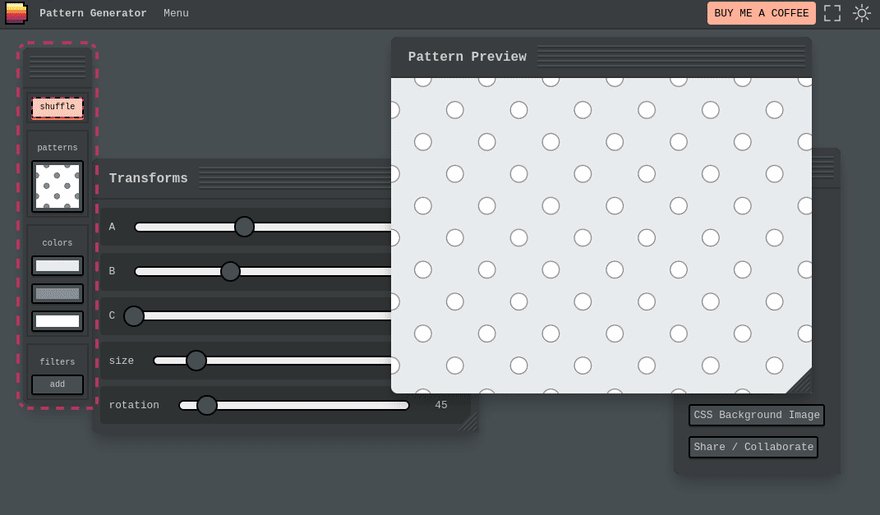
18. Pattern Generator
高级模式生成器
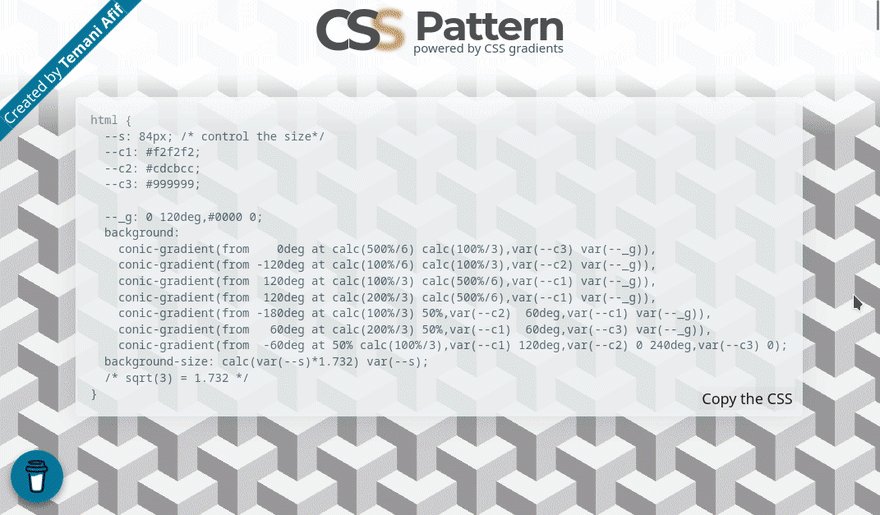
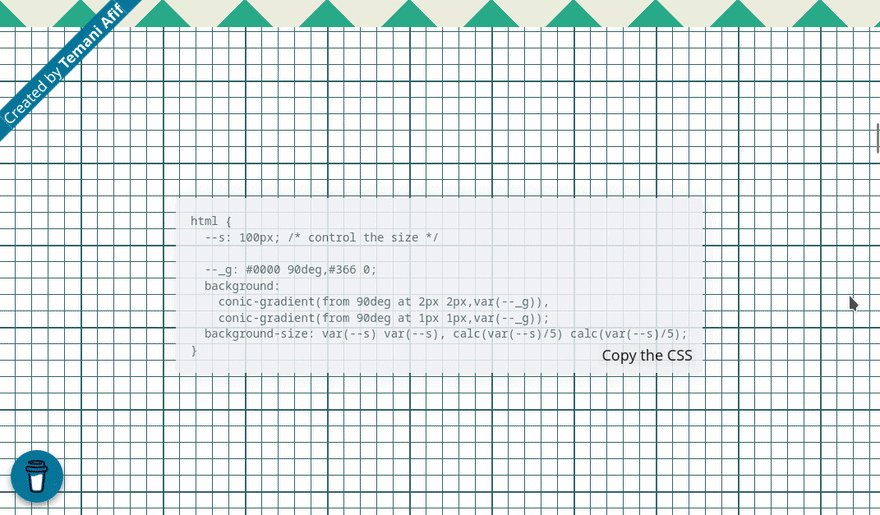
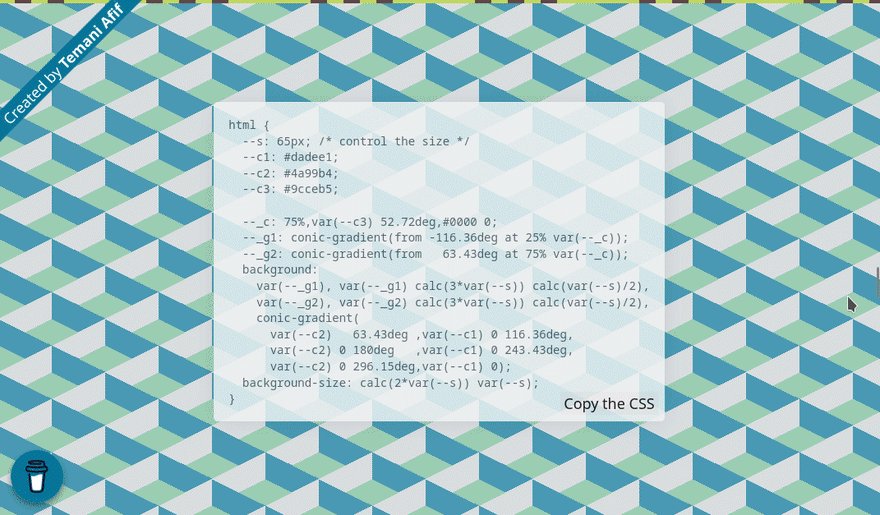
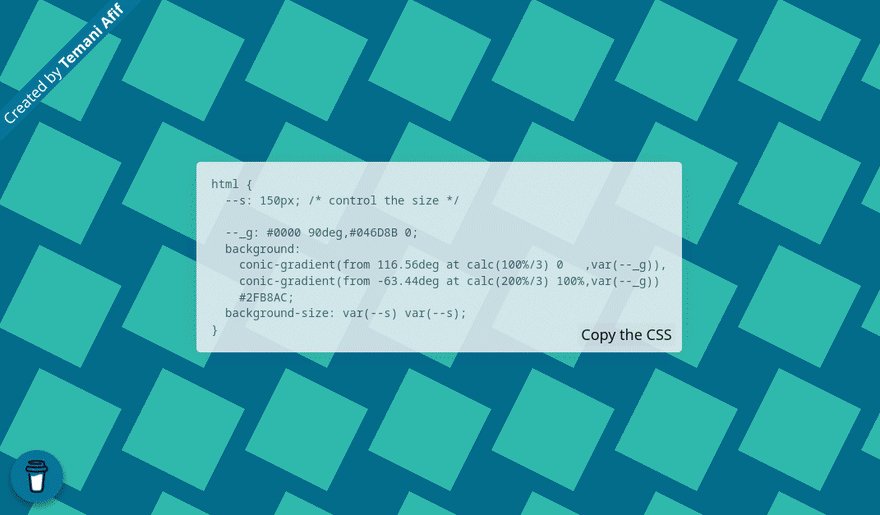
19. CSS Pattern
预先制作的纯 CSS 图案背景集合 @Afif13
20. Patternizer
构建条纹背景 @matthewlein
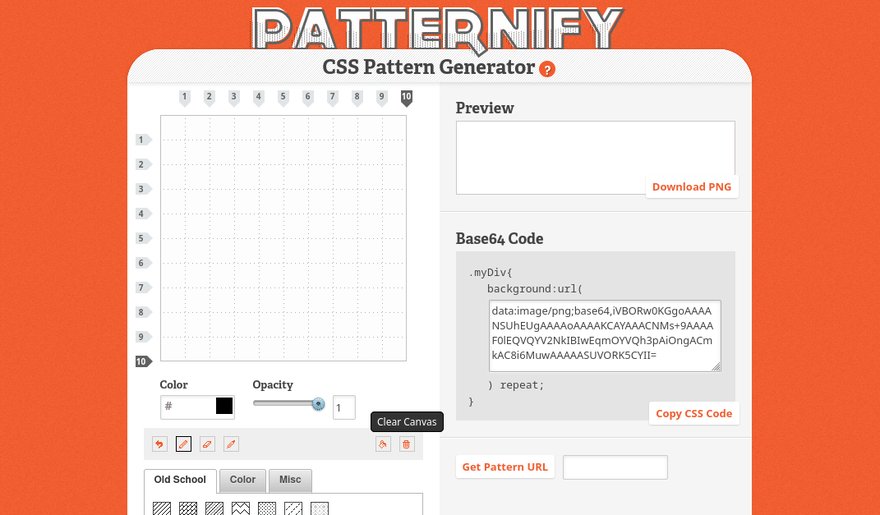
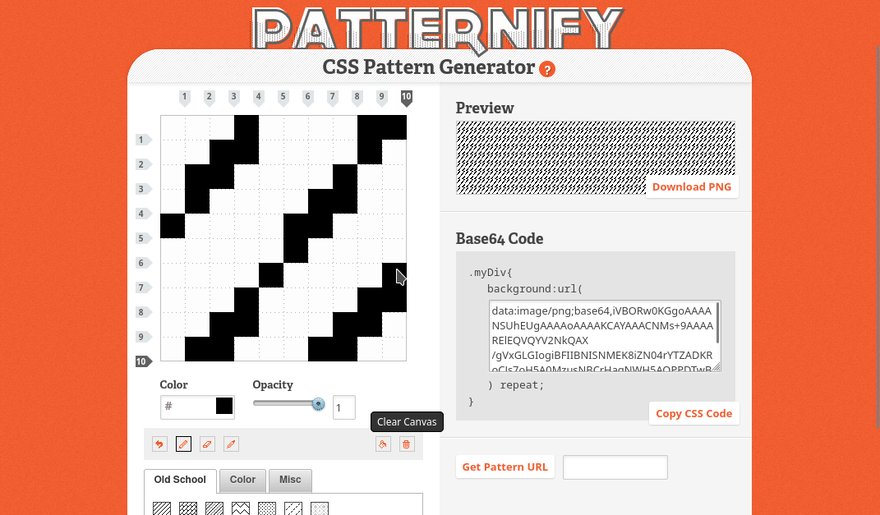
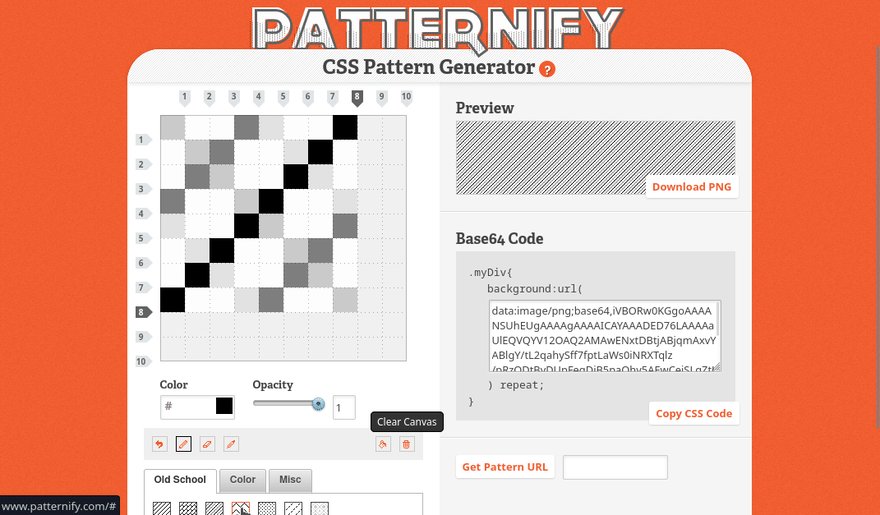
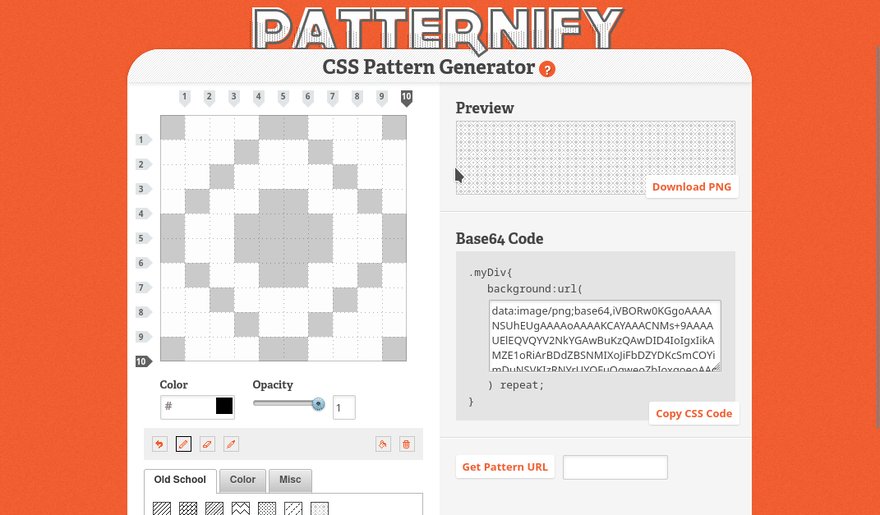
21. Patternify
建立自定义css模式 @SachaGreif
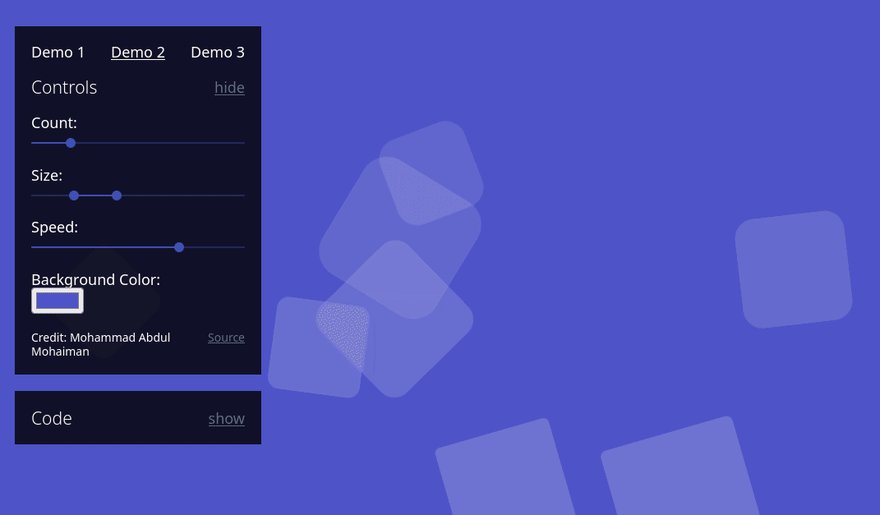
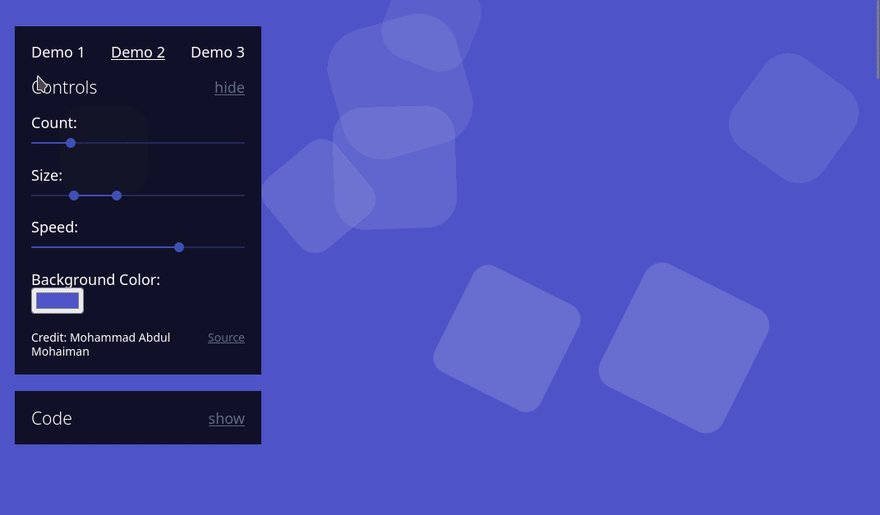
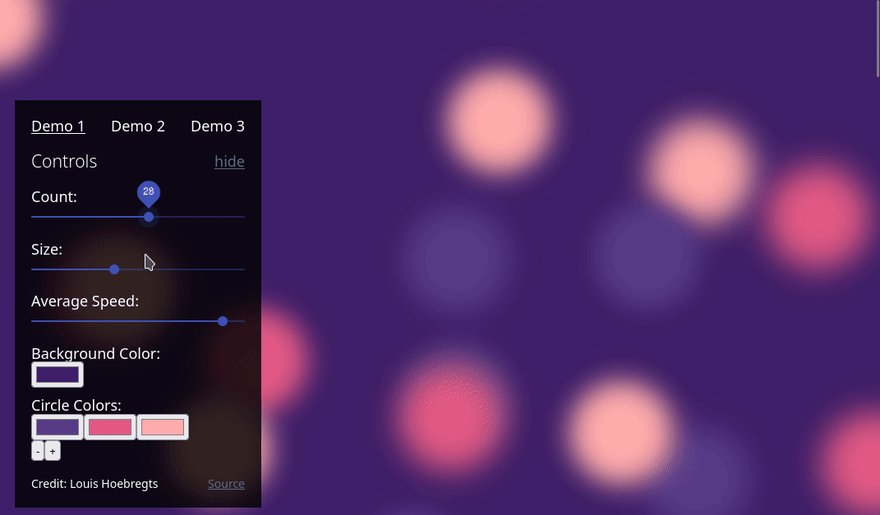
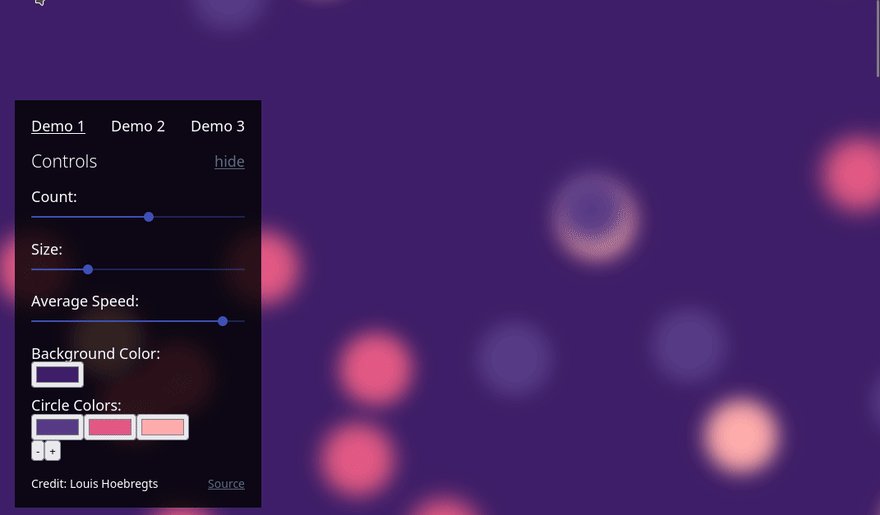
22. Animated BG
生成模糊动画纯 CSS 背景@Vincenius
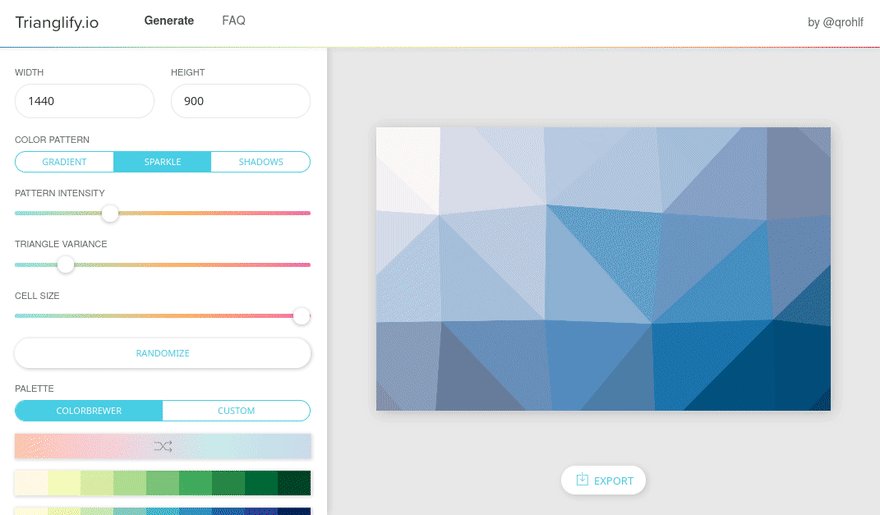
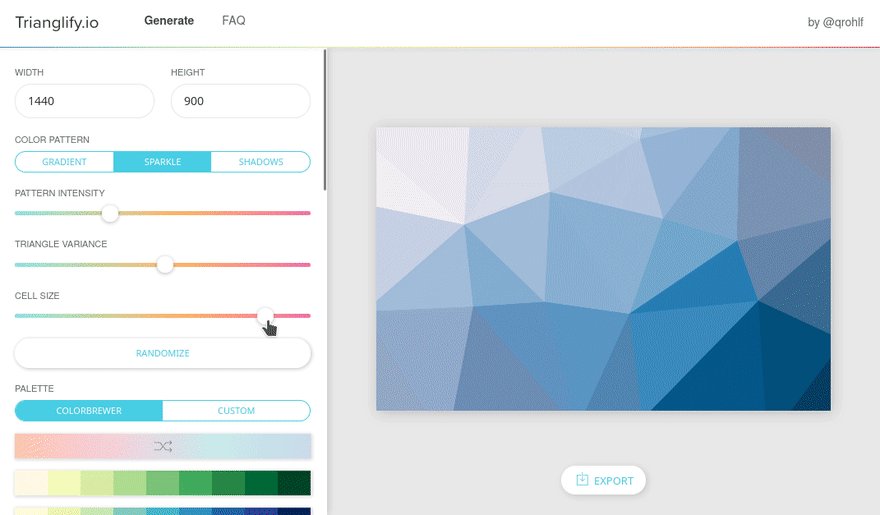
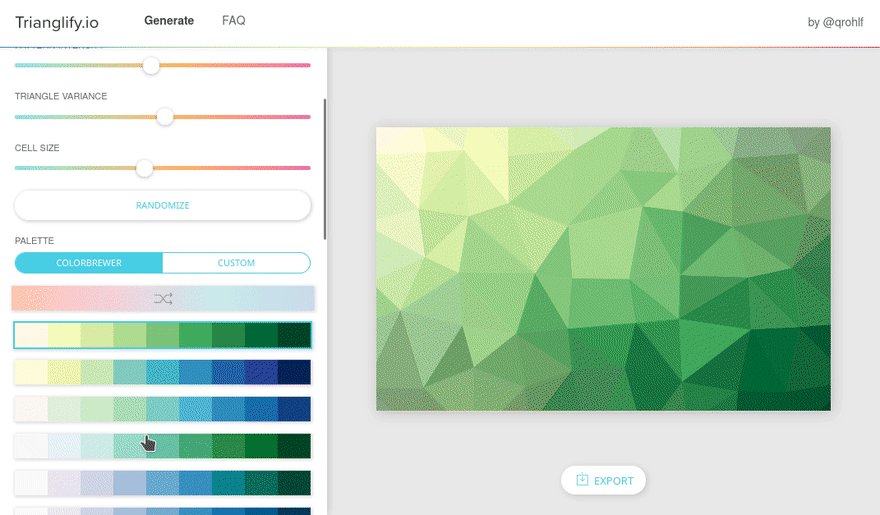
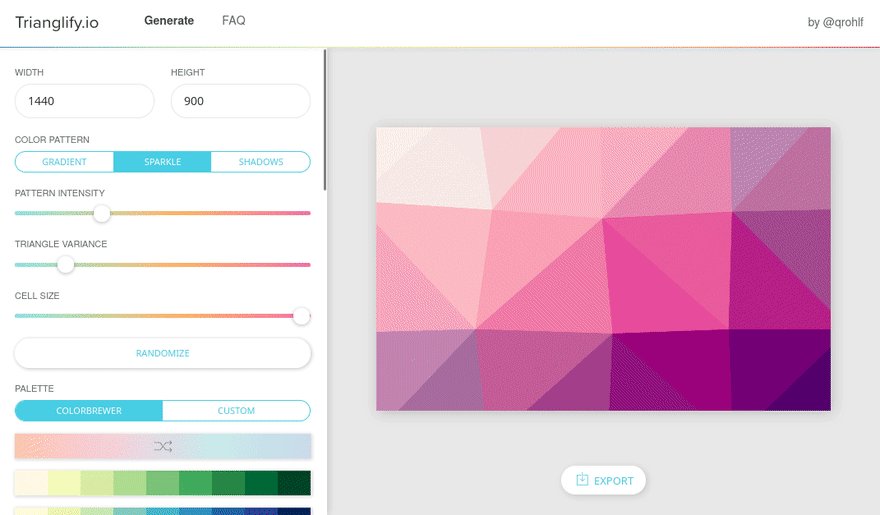
23. Trianglify
几何背景设计器(注意:仅 semmi-free) @qrohlf
24. Animated Backgrounds
纯CSS背景动画合集
25. Magic Pattern CSS Backgrounds
可重复使用的基于 SVG 的/纯 CSS 背景图案的集合,带有可视化浏览器
颜色
26. CSS Gradient
高级 CSS 渐变生成器
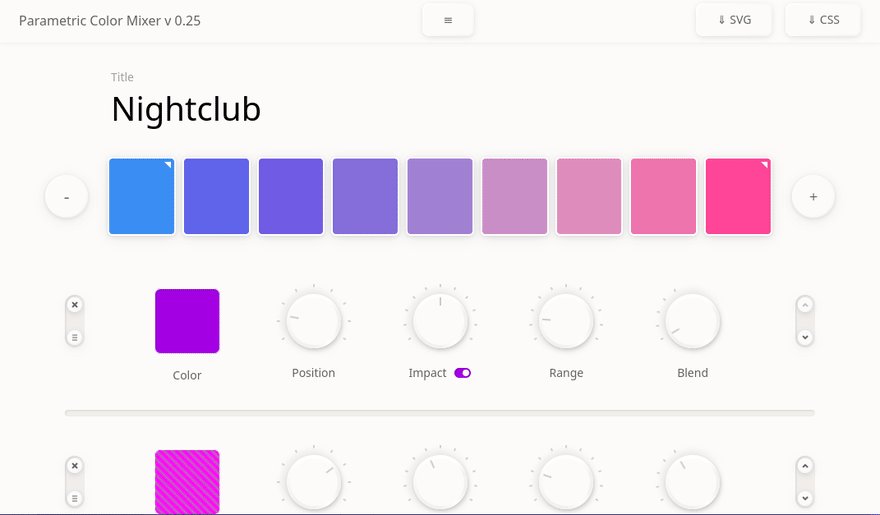
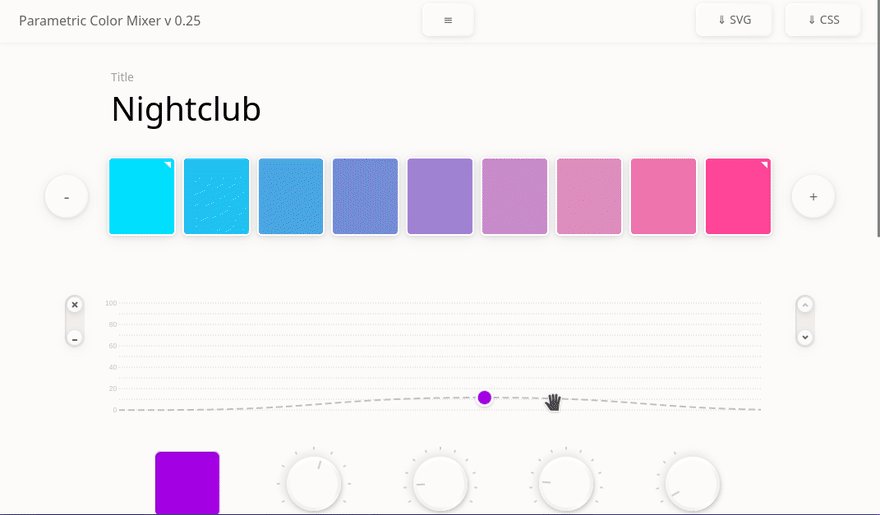
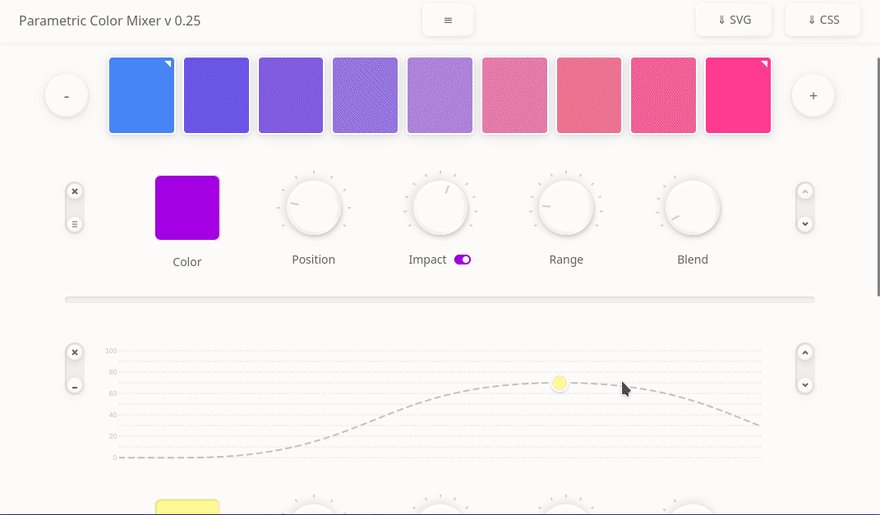
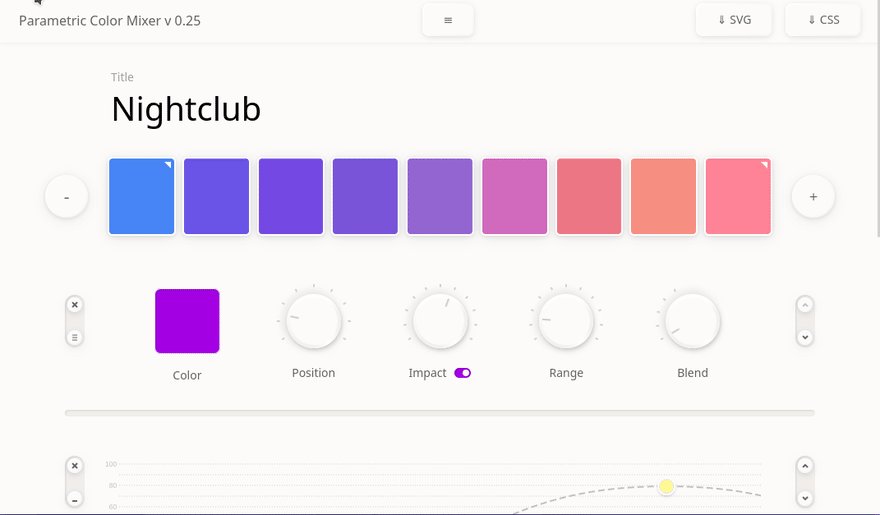
27. Parametric Mixer
基于均衡器的 CSS 颜色生成器 @dawidwoldu
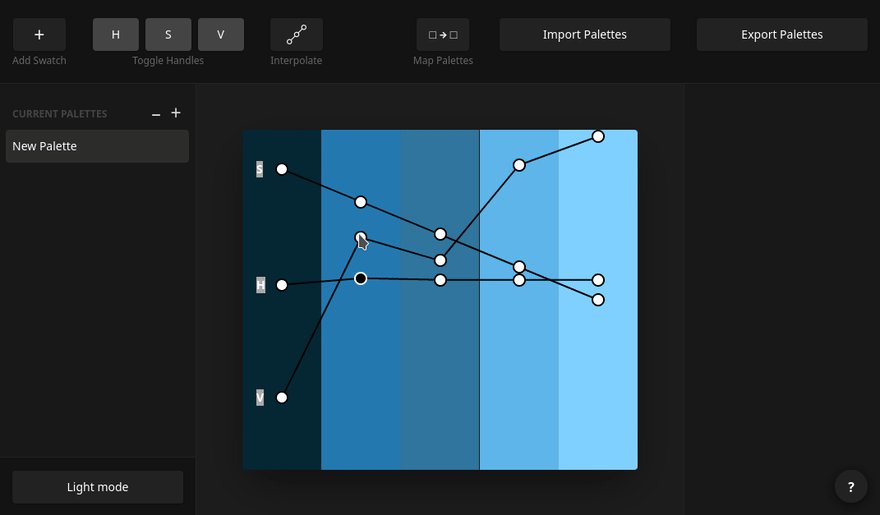
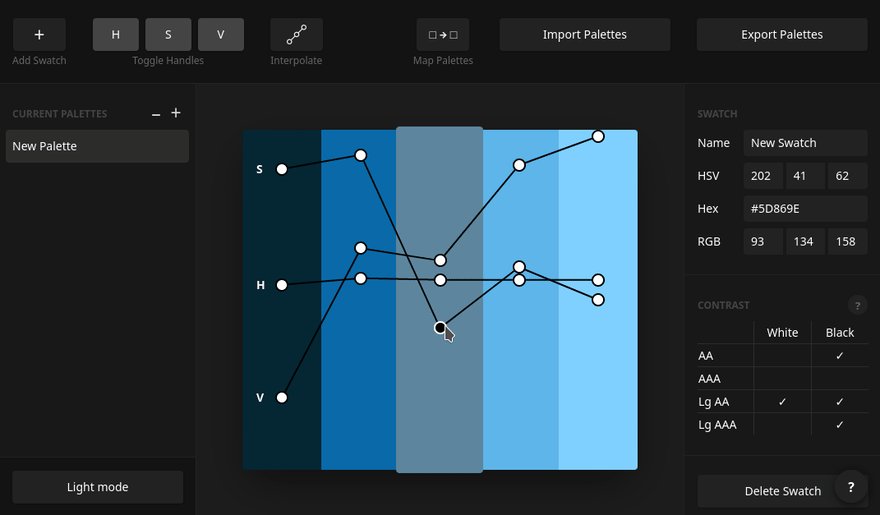
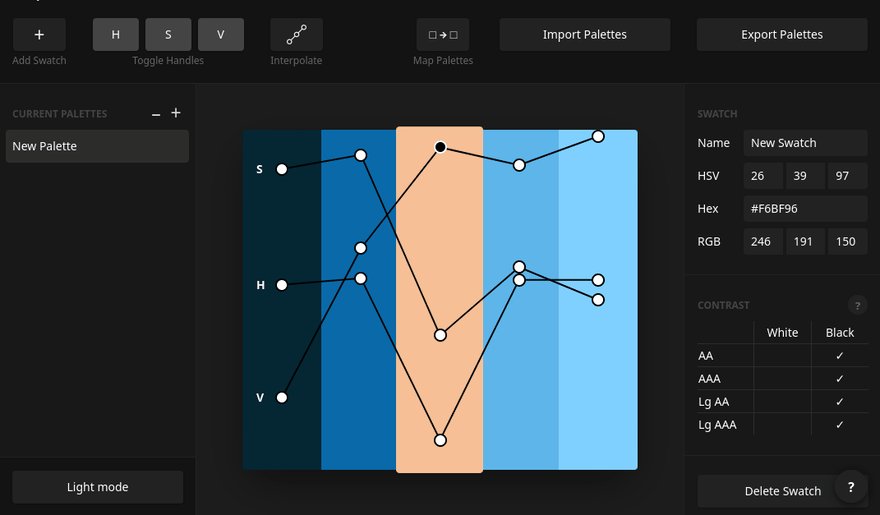
28. Palettte.
开发和调整配色方案
29. Paletton
使用相反或吸引颜色的调色板生成器
30. Grabient
样本梯度渐变
类似于 CoolHue, WebGradients.com, GradientHunt, GradientButtons and UI gradients
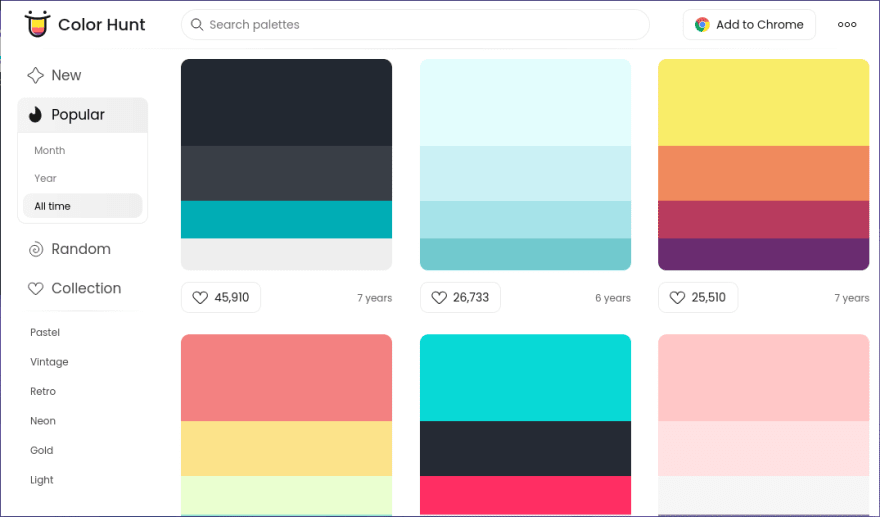
31. Color Hunt
另一个调色板生成器
32. Easing Gradients
三次贝塞尔风格的纯 CSS 渐变 @larsenwork
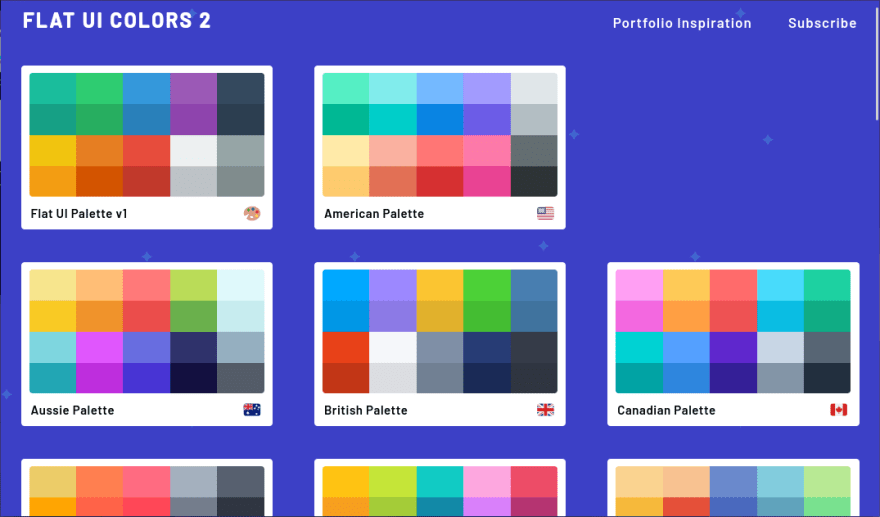
33. Flat UI Colors
平面样式精选调色板 @ahmetsulek
34. Color Tools
混合、提取、转换和生成颜色
35. ColorPalettes.Earth
来自大自然的天然色盘
Typography
36. Font Joy
发现和预览各种字体配对 @Jack000
37. Type set With Me
排版和易读性沙箱 @tsmith512
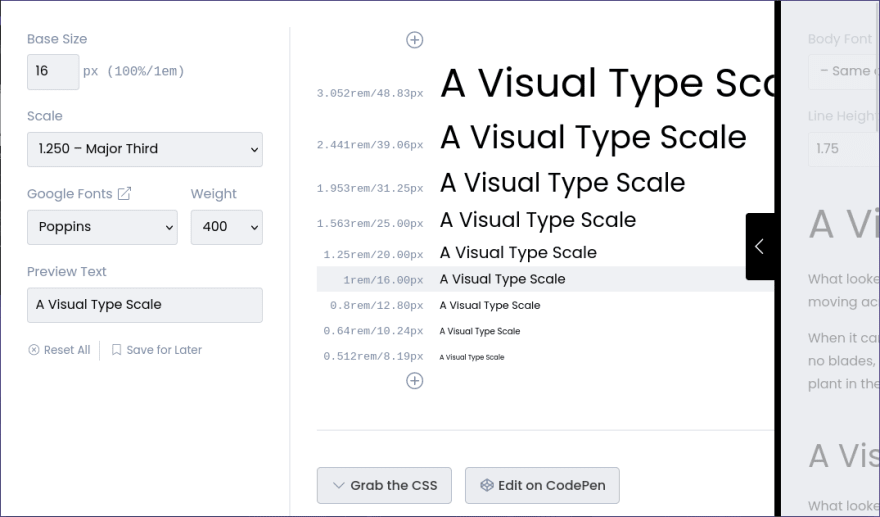
38. Type Scale
生成标题/正文字体大小 @jeremychurch
39. Glyphter
从 SVG 图形创建图标字体
40. Font-Library
标记的谷歌字体库 @katydecorah
41. Glitter
导出 90 年代风格的 Glitter 文本
Loaders
42. Spin Kit
选择干净的 CSS 加载动画
GIF
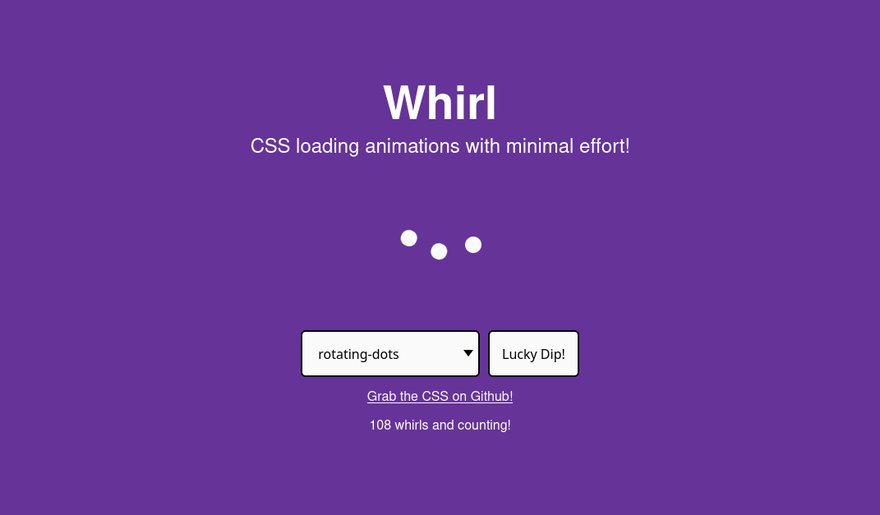
43. Whirl
100 多个 CSS 加载动画,用于复制粘贴
GIF
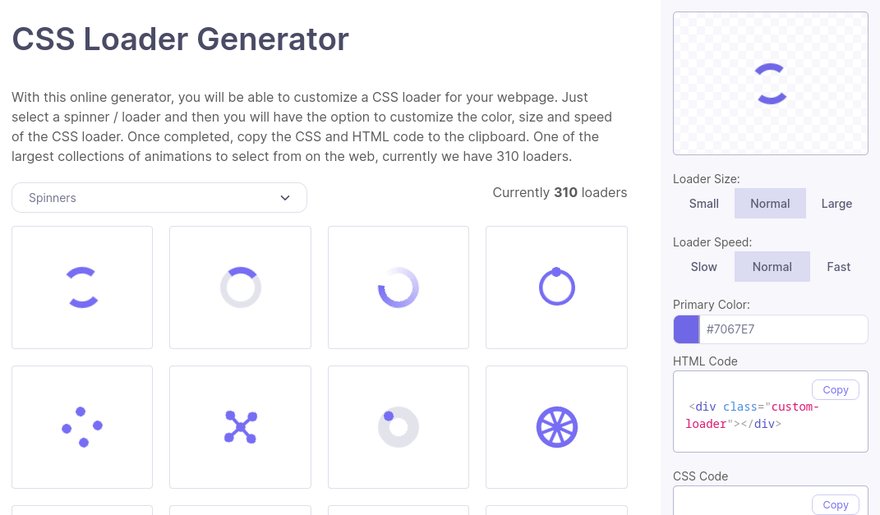
44. Loader Generator
预构建和定制的纯 CSS 加载器
45. lukehaas - CSS-Loaders
简单的纯CSS加载动画
46. CSSLoaders
复杂的纯 CSS 加载器
47. loading.io/css
常见加载器的 CSS 实现
布局
48. CSS Grid Garden
用于学习 CSS 网格的交互式游戏 @thomaspark
49. FlexboxFroggy
用于学习 flexbox 的互动游戏 @thomaspark
50. Flexplorer
可视化 flexbox 演示 @bennettfeely
51. Flexulator
交互式 CSS Flexbox 空间分布计算器 @telagraphic
52. Grid Generator
使用 CSS grid-template 属性制作网格 @sdras (类似于 grid.layoutit.com)
53. Layout Generator
现代 CSS 布局工具
54. Box Model Diagram
只是一个视觉框模型演示
Informative
55. CSS Timeline
CSS 的历史
56. Screen Size Map
查看响应式设计的流行屏幕尺寸
57. CSS Ruler
相互预览各种 CSS 单元
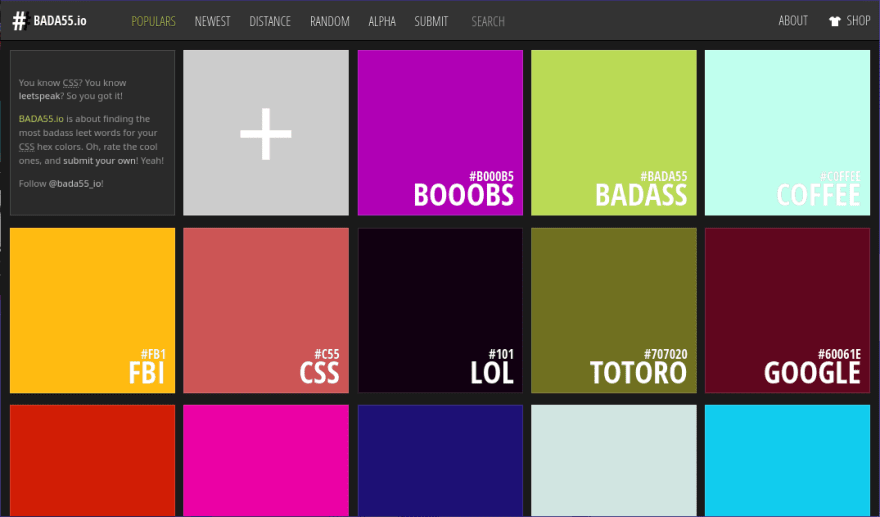
58. bada55
非常有趣的 CSS 十六进制颜色代码列表
另请参阅 colors.lol 了解一些过于描述性的颜色托盘
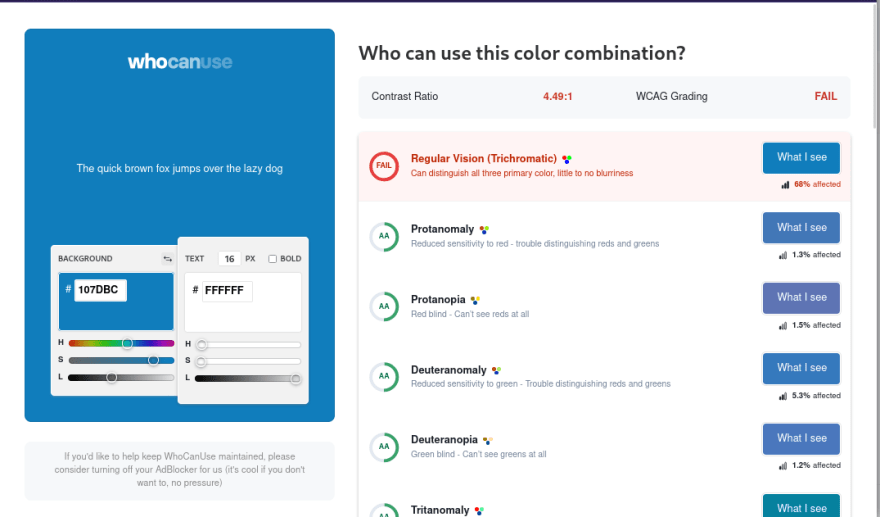
59. Who can use?
检查给定颜色组合的可访问性等级,类似 Colorable
60. Can I use?
各种 CSS、JS、HTML 和 Web 功能的浏览器兼容性检查
61. Can I email?
类似于 Can I use?, 但检查给定的 CSS 属性(或 HTML 元素)是否与电子邮件客户端兼容
62. CSS Processing Tools
与任何其他 CSS 语言相互转换
63. Unused CSS
在您的站点中搜索未使用的 CSS,并显示统计信息
64. Component.Gallery
全局组件搜索
65. Design System Gallery
一系列开放的设计系统,以获取灵感
66. Checklist.design
以清单形式组织的设计最佳实践集合
67. Glyphs
CSS 字形字符代码列表 (另请参阅库图标 GlyphSearch )
68. CSS-Tricks.com
最好的 CSS 博客
69. Curated Design Tools
很棒的设计工具的精选列表
70. Awesome-CSS-Frameworks
开源 CSS 框架列表
71. CSS Reference
CSS 属性的可视化指南 (类似于 htmlreference.io)
72. MDN CSS Docs
所有可用 CSS 属性的优秀文档
🚀 关于我
戳
👩💻 🧠👯♀️🤔 💬 📫😄 ⚡️